Expo로 프로젝트 시작하기
환경 - Windows10, iPhone, VSCode
준비
- Node js 설치
- (+npm 설치)
- Expo 계정생성 ( https://expo.io/ )
- VSCode 설치
- Expo cli 설치
명령어 입력은 cmd창 or VSCode의 터미널에서 진행
5-1. expo cli 설치 명령어
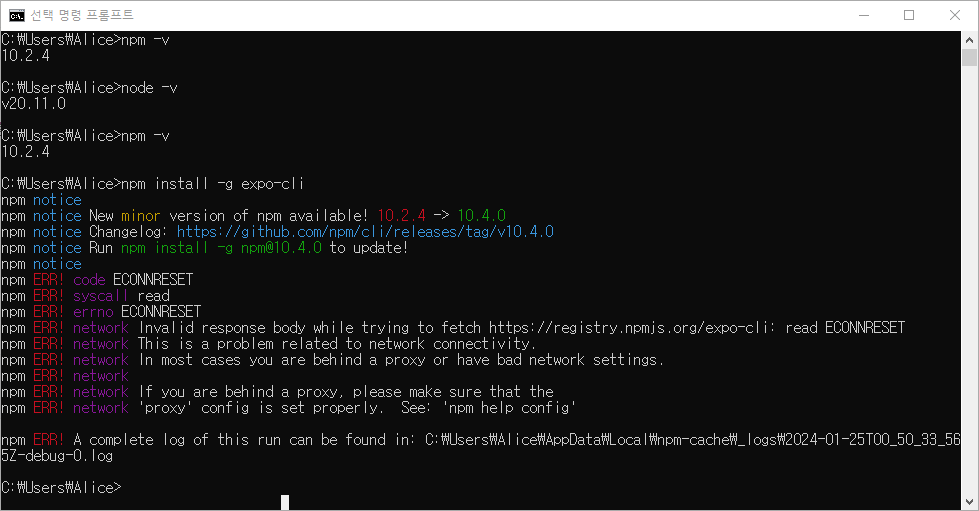
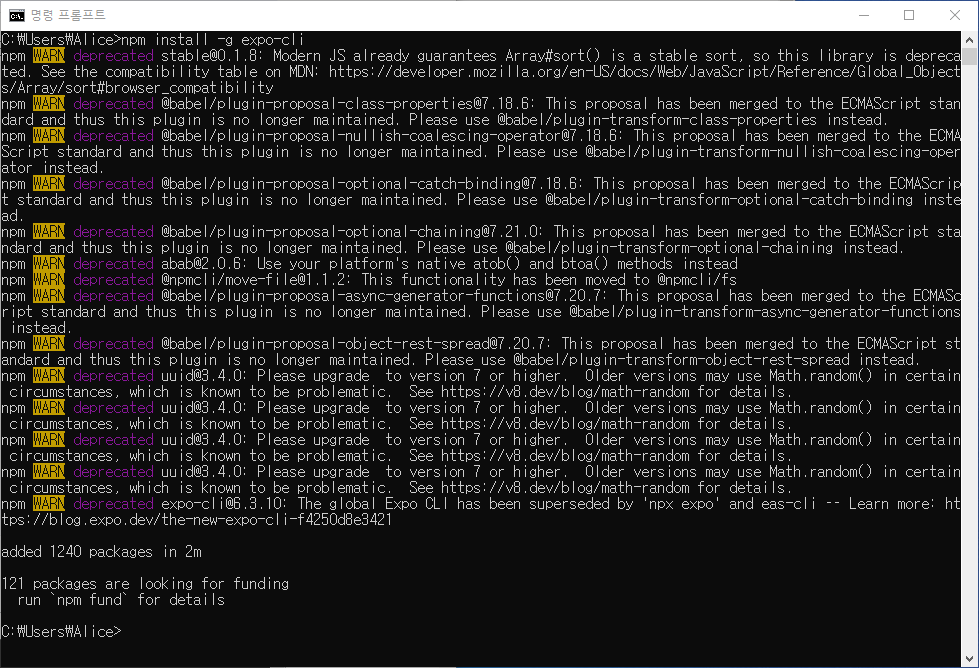
npm install -g expo-cli
만약) npm ERR! code ECONNERESET 에러 발생시

해결 : 재부팅 후 정상설치 됨

실행
1. 프로젝트 생성
expo init (프로젝트명)내 프로젝트 명은 testexpo
파란글씨 나오면 방향키로 ' blank ' 선택하기(캡처없음!)

2. 프로젝트 실행
cd testexpo프로젝트가 생성된 디렉토리로 이동,
npm start프로젝트가 실행되면 QR 코드가 생성됨.
아이폰휴대폰에 expo 앱 설치 후, 카메라로 QR코드를 읽으면 실행된다.
단, 작업 PC와 휴대폰은 동일한 와이파이가 연결된 상태여야함.

npm과 expo 명령어 차이에 대해 ...
나는 데스크톱 작업이라 expo를 아이폰과 선을 연결해서 개발할 예정이라 연결방식을 편하게 바꿀겸 창이 발생하길 바랬는데 자꾸 터미널에 QR만 뜸.
그래서 VSCode 설치 후 위에 만든 프로젝트 폴더를 열고 터미널에서 expo start 을 입력했는데 오류가 발생한다.
expo start나 npm start나 동작은 동일한 것 같은데 npm start는 되고 expo start는 안됨. 찝찝해서 찾아봄.
The global expo-cli package has been deprecated.

기존 방식은 더이상 사용되지않는다는 뜻
ex)
expo install (프로젝트명)
새로운 방식
npx expo install (프로젝트명)
그래서 명령어를 변경함. npm start 대신에
npx expo start
1) web으로 개발내용 확인하기
QR코드가 나오는 터미널에서 w를 누르면 아래와 같이 메시지가 뜬다.(노란메시지 이하)
이 메시지가 발생하면 expo를 Web으로 이용하기 위해 설치가 필요하니 Ctrl + c를 눌러 연결을 끈뒤

위에 나온 명령어를 입력한다.
npx expo install react-native-web react-dom @expo/metro-runtime
다시 expo를 실행하면, w 입력 시 브라우저가 로딩되면서
Open up App.js to start working on your app! 이 있는 흰 페이지가 발생한다. => 성공
2) iPhone으로 개발내용 확인하기
expo가 업데이트 되면서 UI?에서 LEN, TUNNEL 등 변경하는 토글이 사라졌다. 덕분에 간편해졌는데
npx expo start --tunnel
터널이라는 옵션을 주니깐 아래같이 이런게 뜨던데 그냥 아묻따 y 눌러서 설치한다.
√ The package @expo/ngrok@^4.1.0 is required to use tunnels, would you like to install it globally?
다시 1의 명령어를 입력하면, Tunnel로 연결을 시도하는 메세지가 찍힘!!
Starting Metro Bundler
Tunnel connected.
Tunnel ready.
아이폰으로 카메라에서 QR 대면 expo앱로 연결되서
Open up App.js to start working on your app! 이 있는 흰 페이지가 발생한다. => 성공
'일상 > 공부중끄적끄적' 카테고리의 다른 글
| [리액트 네이티브] 오류 발생 및 필요에 따른, 해결 install 기록 (0) | 2024.01.31 |
|---|---|
| [JAVA] JPA, ORM에 대해 (0) | 2023.08.01 |
댓글